I am not using flash or php - and I have been asked to add a custom font to a simple HTML layout. 'KG June Bug'
Adobe Illustrator CS5 is a graphic design program you can use to create crisp vector artwork for Web graphics, digital documents or computer programs. DaFont is an online platform which offers fonts to download for free of cots. You get thousands of fonts available on DaFont. You get thousands of fonts available on DaFont. The first thing which I liked about DaFont is its ease of use.
I have it downloaded locally - is there a simple CSS trick to accomplish this?
Maximillian LaumeisterHow To Download Fonts From Dafont Into Photoshop
adam6 Answers
Yes, you can use the CSS feature named @font-face.It has only been officially approved in CSS3, but been proposed and implemented in CSS2 and has been supported in IE for quite a long time.
You declare it in the CSS like this:
Then, you can just reference it like the other standard fonts:
So, in this case,
And you just need to put the JUNEBUG.TFF in the same location as the html file.
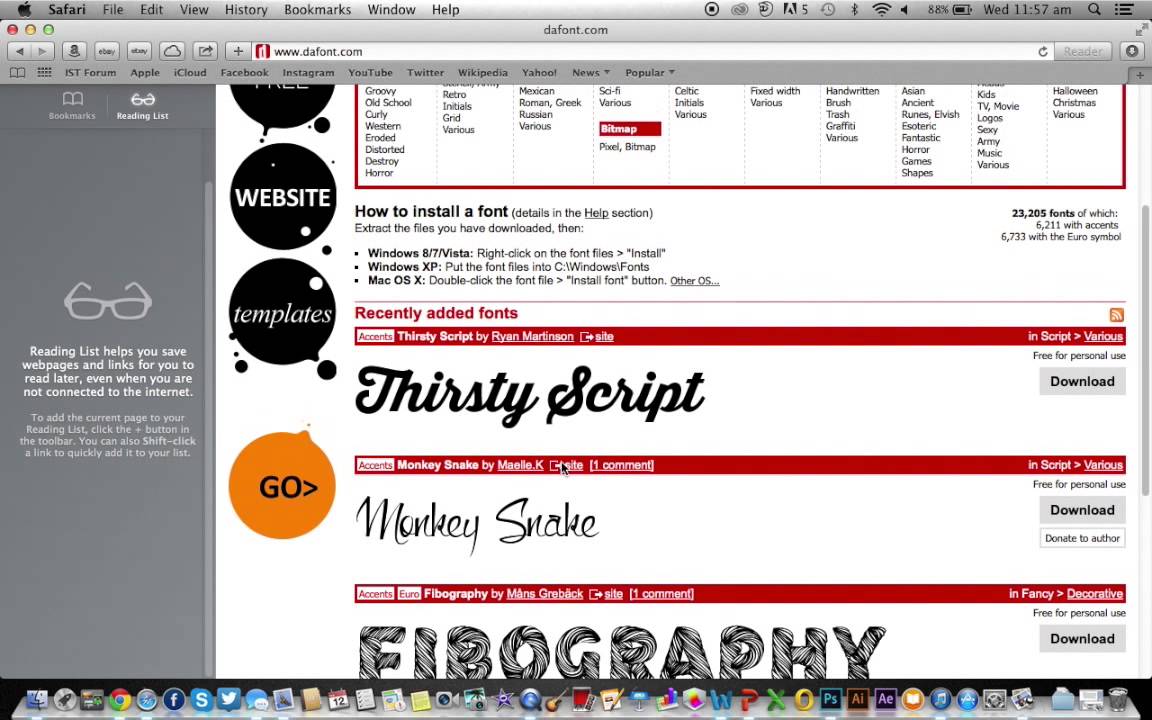
I downloaded the font from the dafont.com website:
doniyorYou can use @font-face in most modern browsers.
Here's some articles on how it works:
Here is a good syntax for adding the font to your app:
Here are a couple of places to convert fonts for use with @font-face:
Also cufon will work if you don't want to use font-face, and it has good documentation on the web site:
For the best possible browser support, your CSS code should look like this :
For more info, see the article Using @font-face at CSS-tricks.com.
John SlegersJohn SlegersTry this

vilis.org
If you are using an external style sheet, the code could look something like this:
And should be saved in a separate .css file (eg styles.css). If your .css file is in a location separate from the page code, the actual font file should have the same path as the .css file, NOT the .html or .php web page file. Then the web page needs something like:

in the <head> section of your html page. In this example, the font file should be located in the css folder along with the stylesheet. After this, simply add the inside any tag in your html to use Junebug font in that element.
If you're putting the css in the actual web page, add the style tag in the head of the html like:
And the actual element style can either be included in the above <style> and called per element by class or id, or you can just declare the style inline with the element. By element I mean <div>, <p>, <h1> or any other element within the html that needs to use the Junebug font. With both of these options, the font file (Junebug.ttf) should be located in the same path as the html page. Of these two options, the best practice would look like:
and
And the least acceptable way would be:
and
The reason it's not good to use inline styles is best practice dictates that styles should be kept all in one place so editing is practical. This is also the main reason that I recommend using the very first option of using external style sheets. I hope this helps.
Mr Listerthere is a simple way to do this:in the html file add:
Note: you put the name of .ttf file you have.then go to to your css file and add:
Note: you put the font family name of the font you have.
Note: do not write the font-family name as your font.ttf nameexample: if your font.ttf name is: 'vermin_vibes.ttf' your font-family will be: 'vermin vibes' font family doesn't contain special chars as '-,_'...etc it only can contain spaces.
Not the answer you're looking for? Browse other questions tagged htmlcssfontswebfonts or ask your own question.
Free Fonts
Each and every version of Windows operating system ships with tens of beautiful fonts. While most PC users use one of the fonts available in Windows operating system, some users prefer downloading and installing new fonts from the web.
If you happened to come across a good-looking font while browsing the web, you may want to download and install it on your Windows 10 PC so that you can use them while composing a new document or creating a banner in your favorite image editor.
Does Windows 10 support adding third-party fonts?
Dafont How To Install
Installing a third-party font has always been an easy task in Windows operating system and Windows 10 is no exception. Unlike visual styles, Windows 10 allows installing third-party fonts without editing or replacing original system files. More importantly, new fonts can be installed without the help of third-party tools.
Where to download new fonts from?
There are many places on the web from where you can legally download fonts. Google fonts is one of them. And if you’re interested in Google fonts, please go through our how to install Google fonts in Windows guide for step-by-step instructions.
FontSquirrel is another good place with hundreds of cool fonts. When downloading fonts from relatively unknown websites or font directories, please scan downloaded files or scan the URL using free services like VirusTotal.
How To Download Fonts From Dafont On Windows 10
Follow the directions in one of the methods given below to install new fonts in Windows 10.
3 ways to install third-party fonts in Windows 10
Method 1
Installing new fonts in Windows 10
Step 1: The first step is to download new fonts. If you already have downloaded fonts, please skip to the next step.
How To Download Fonts From Dafont Into Iphone
Step 2: If the downloaded fonts are saved in a zip file, right-click on the zip file, click Extract All, and save in your preferred location.
Step 3: Right-click on the font file that you wish to install and click Install button to get it installed. If you have multiple fonts, right-click on each font and click Install button.
Once fonts are installed, you can use them with any programs. For instance, if you have installed a cool font, you can use that font in Office Word or Paint program.
Method 2
Another way to install third-party fonts in Windows 10
Step 1: Extract the zip file containing fonts that you want to install and save all fonts on your desktop or any other preferred location.
How To Download Fonts On Dafont
Step 2: Copy fonts that you would like to install to WindowsFonts folder located under the drive where you have installed Windows 10. For instance, if Windows 10 is installed on “C” drive, then you need to copy font files to C:WindowsFonts folder.
When you copy font(s) to the above folder, you will see installing fonts message. Once installed, the font is ready to use.
Method 3
There are a bunch of free third-party applications out there to help you manage fonts in Windows operating system. Programs like AMP Font Viewer, Font Frenzy, and Nexus Font are pretty good.
Uninstall fonts in Windows 10
If for any reason, you want to uninstall a font, you can do so by following given below directions.
Step 1: Navigate to C:WindowsFonts directory (“C” is your Windows 10 installed drive).
Step 2: Select the font that you want to delete and then click Delete option. Note a font family might include multiple files. In that case, double-click on the font family to view all fonts.
Have you installed new fonts in Windows 10?